
Paul Preibisch
Software Developer and Consultant
Scavenger Hunt Administration App
I was contacted by Midnight Illusions Ltd. of Guelph, Ontario, to build an administration interface for the Dux Augmented Reality Scavenger Hunt Android / iOS App they developed for the City of Guelph, Ontario.
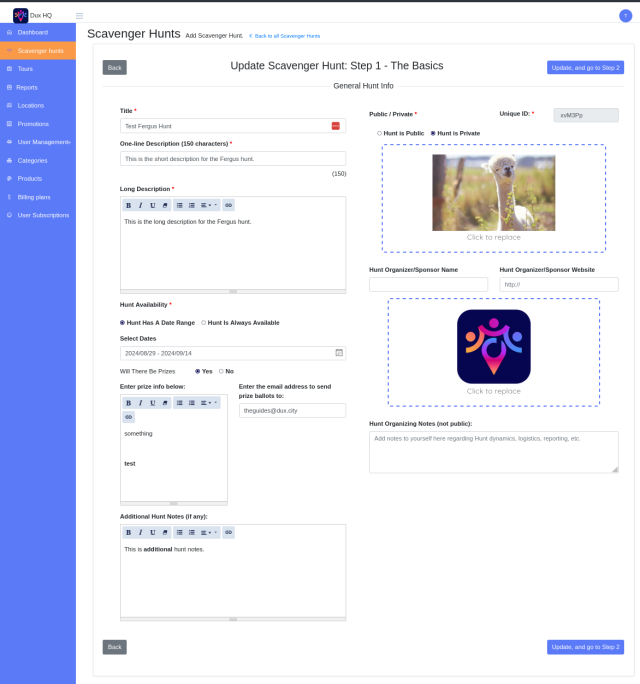
The Scavenger Hunt Administration App provides Dux users with the ability to log in and create new scavenger hunts with four locations in the city and four clues. Once published, the scavenger hunt is available to users of the Dux App.

Project Requirements
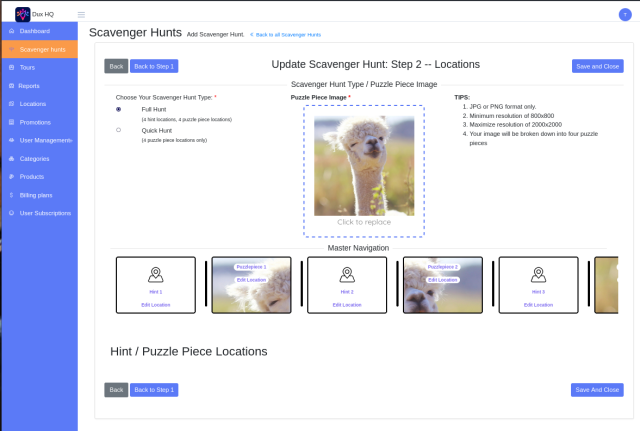
Build an administration interface to allow the Scavenger Hunt Creator to upload an image that will be divided into four puzzle pieces placed onto a Google Map of the city. The Hunt Creator will enter the address of each location as well as details for the participants. Participants will then use the Dux Augmented Reality app to access the hunt and travel to each location to find clues about the whereabouts of the next puzzle piece.
To satisfy the requirements of my client, I had to source and integrate several different backend and frontend technologies.
Back-end Tech Talk
For the backend, I used Laravel, a very popular and well-known PHP platform. While programming the backend, I made a special effort to conform to SOLID Design Principles and encapsulated important image manipulation functions in their own service files. For example, an `ImageSpiceService` was created in the backend, so when a user uploaded an image for the scavenger hunt, it would be automatically cut into four pieces via the service I programmed and served to the frontend as clues, which would be placed on the map.

Front-end Tech Talk
Several frontend JavaScript libraries and custom coding were used to provide the necessary administration interface and Scavenger Hunt Builder. To build the administration interface, I used Backpack for Laravel and utilized Laravel's Blade templating engine for the multi-step forms.
Form Validation
All frontend form validation was achieved using jQuery Validation. This jQuery plugin makes simple client-side form validation easy, while still offering plenty of customization options. It was a good choice since we were building the Scavenger Hunt App from scratch.
Image Cropping and Uploading
The image cropping functionality was a crucial part of the Scavenger Hunt App. After exploring several options, I chose to use Croppie.js for its flexibility and speed. Croppie.js is a powerful JavaScript component that allows users to crop images with ease. When a user uploads an image, it's displayed in a modal where Croppie is instantiated to provide the cropping interface.

The app also incorporates Dropzone.js for handling image uploads. Dropzone is a JavaScript library that makes it simple to drag and drop files onto an upload area or select them through a file dialog. This functionality is encapsulated in a custom Blade component called `x-dropzone-image-upload`. When an image is dropped or selected, it gets uploaded to the server, and Croppie is used to crop the image within a modal. The cropped image data is then saved in a hidden field and submitted to the server when the form is saved.
Other Frontend Technologies Used
The front end of the Scavenger Hunt module uses several JavaScript and CSS libraries to achieve the desired behavior. Some of the key libraries used are:
- Bootstrap for CSS styling.
- jQuery for handling JavaScript events and initiating the scavenger hunt.
- Summernote and TinyMCE for WYSIWYG editors.
- Moment.js and Date Range Picker for working with dates and times.
- EXIF.js for reading EXIF metadata from images, which is used in conjunction with Dropzone.
One of the key functions is `createDropzone`, which provides functionality for the 'browse' button in the Dropzone image upload component. When an image is uploaded, it is displayed in a modal where Croppie is instantiated to provide cropping functionality. Once the user crops the image, the cropped data is stored in a hidden field and submitted when the form is saved.
API Endpoints
As well as providing an administration interface for the Scavenger Hunt, I also had to serve the data to my client's iPhone and Android App. This required the construction of several API endpoints which his app could connect with to retrieve the Scavenger Hunt data. I had previously accumulated 1800 hours in backend Laravel development while working at Vista Projects Ltd., so this was not an issue. Postman was used to manually test each endpoint, as well as automated unit tests which I also created.